どうも白熊です!
今回はブログで苦戦したことを記事にしていきます。
・ブログのレイアウト設定が中々できない、、、
・個性があるホームページを作りたい、、、
・そもそもどうやってやるかわからない、、、
という点を解決していきましょう!
ブログを書いている方やブログを書きはじめた方は共感できると思うのですが、
ホームページの設定やレイアウトってかなり苦戦しませんか?
私は悩みまくっています(~_~;)
個性を出すために皆さん工夫していると思いますが、私はそもそもやり方がわからず
かなり悩みました。。。
なので初歩的ですが簡単にホームページのレイアウト設定を説明していきます。
table of contents
ホームページのレイアウト設定
- 自分がどういったレイアウトにしたいのか考える(記事の配置など)
- 自分の考えに合うレイアウトを選ぶ( プラグイン使用)
- 決めたレイアウトに画像などをはめ込む
自分がどういったレイアウトにしたいのか考える

まず自分が発信したいことのイメージで考えてみましょう。
ゆるい系なのかお堅い系なのか、POP系なのかなどイメージは大雑把でいいので考えましょう。
または有名なブロガーさんのホームページを参考にしてもいいと思います!
自分の考えに合うレイアウトを選びましょう
ブログのイメージがついた方も、つかなかった方も実際にレイアウトを見てみたら、
「これがいい!」となるかもしれません。
ここからはプラグインを用いて、ホームページを設定していきましょう!
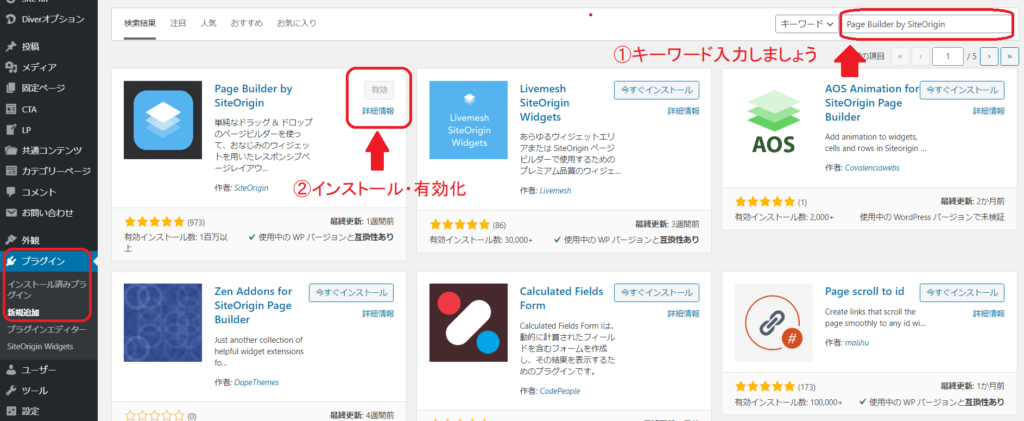
まずプラグインをインストールしましょう!

①キーワードにPage Builder by Site Originと入力
②インストール・有効化しましょう
有効化されていれば、投稿ページなどに反映されます!
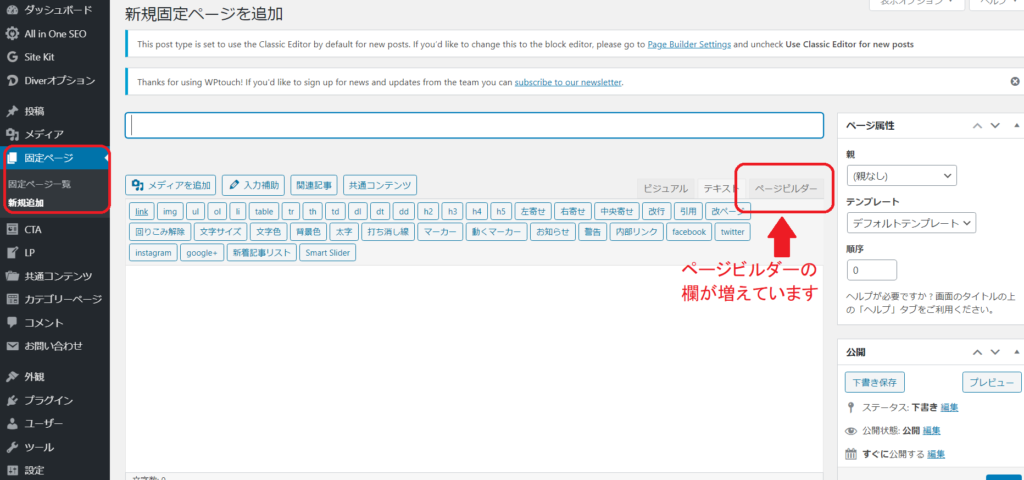
新規作成に進む

インストール・有効化されていますと、固定ページの新規作成の箇所にページビルダーが
選択可能になっています。
今回はホームページということで固定ページの新規作成でやっていきます!
ここのページビルダーをクリックしてください。
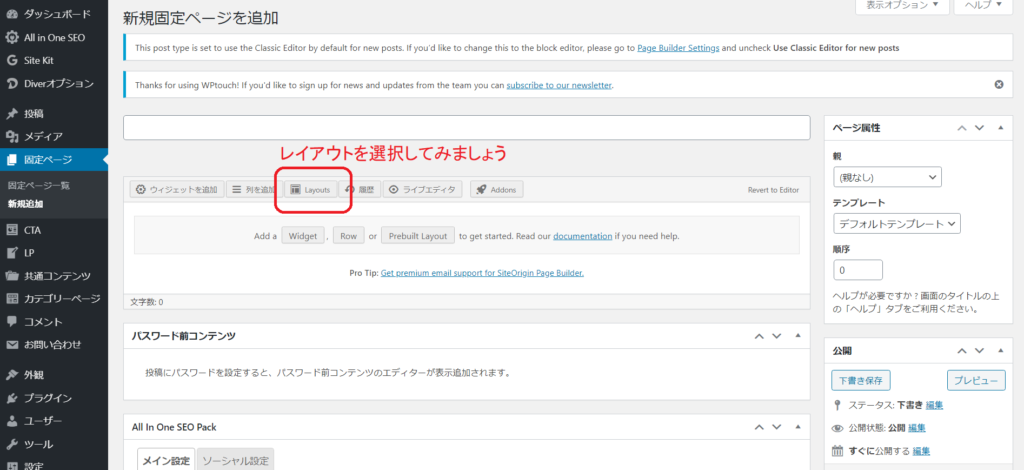
ページビルダーを開く

ここがページビルダーのページになっています。
まずレイアウトを選択しましょう。
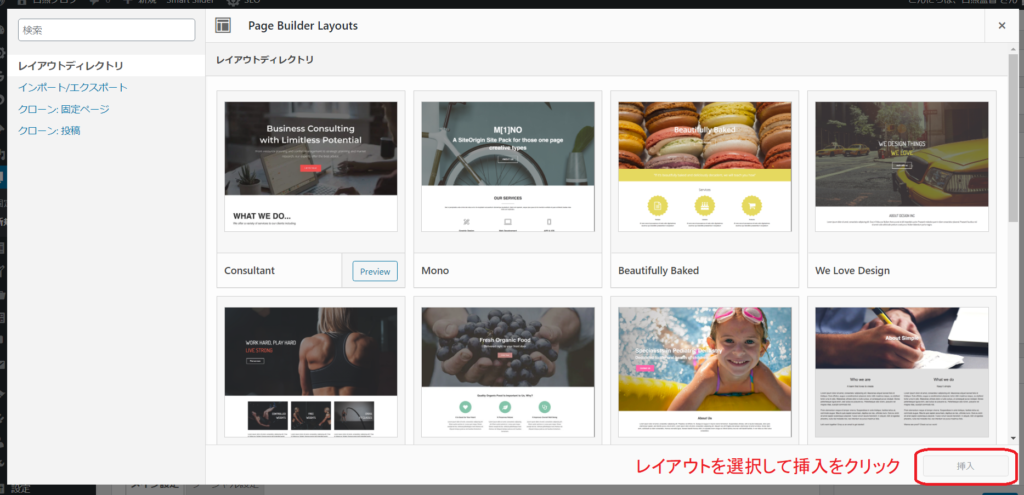
レイアウトを選択する

ここで自分の好みのレイアウトを選択しましょう。
ここでなくとも近いイメージのレイアウトがあれば、あとから変更を加えられますので大丈夫です!
レイアウトを選択したら、そのレイアウトを自分のイメージに変えていきましょう。
画像を入れ替えたり、文章を変えたりと自分好みに配置することが出来ます。
レイアウトが配置されている状態なので簡単に画像などを入れ込むことが出来ますので、
細かな設定はご自身でやっていただく方がいいですね!
おわりに
読んでいただきありがとうございます。
今回はホームページのレイアウト設定を紹介しました。
私自身もまだまだ勉強中の身でありますので、改善点はいっぱいあると思います。
レイアウトの配置がそもそも出来ないというかたは参考にしていただければ幸いです。
ありがとうございました!