どうも白熊です!
私がブログを作る際に躓いたことを書いていきます。
今回は目次の作成です!
記事の項目までいくのにスクロールするのめんどくさいなーとか
今どこにいるかわからなくなることないですか?
目次があった方が見やすくなりますし、読みたいところにすぐに飛べますので
読みに来てくれた方にも親切になりますよね!
非常に簡単なので、紹介していきます。
私のブログテーマはDIVERですが、他のテーマの方も同じやり方で出来ますよ!
table of contents
手順
- Easy Table of Contensをインストール・有効化する
- 目次項目の設定を行う
- 追尾サイドバーに設定する
- メインページのみ表示を消そう!
Easy Table of Contensをインストール・有効化する

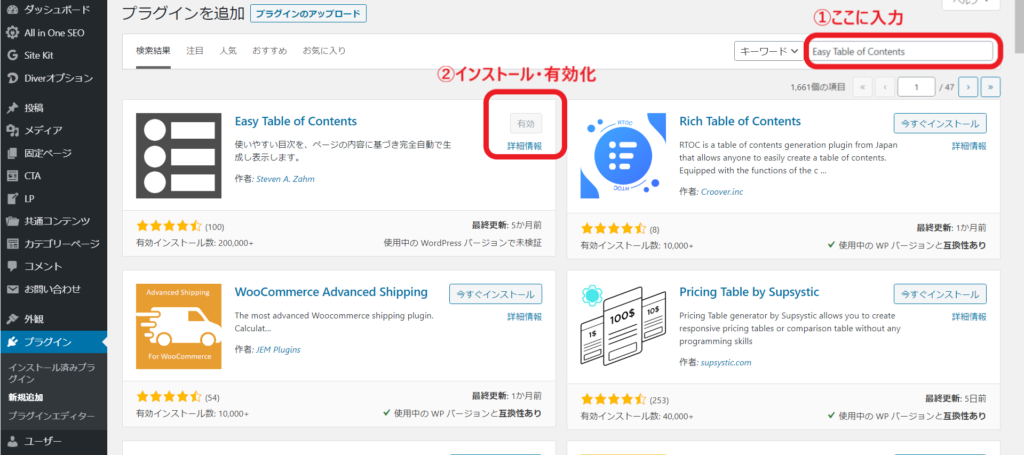
まず左の欄のプラグインを押して新規追加をクリック
検索のところにEasy Table of Contents と入力し、出できたプラグインをインストール
有効化しましょう。

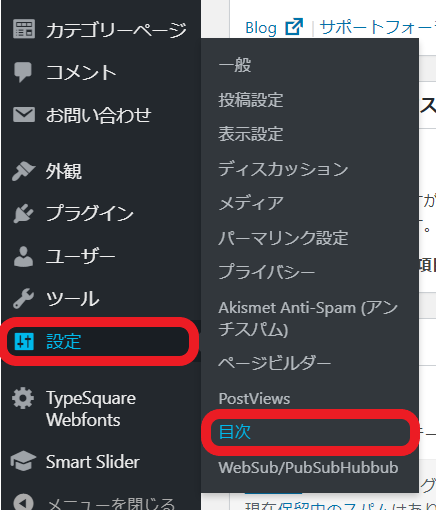
そうすると、左の欄の設定の中に目次とうい項目が現れます。これで正しく有効化されました。
もし表示されていないという方がいたらちゃんと有効化されているか確認してください。
目次項目の設定を行う
ここでは有効化されたプラグインの設定を行っていきます。
ここで設定を行えば自動で記事に反映してくれます。

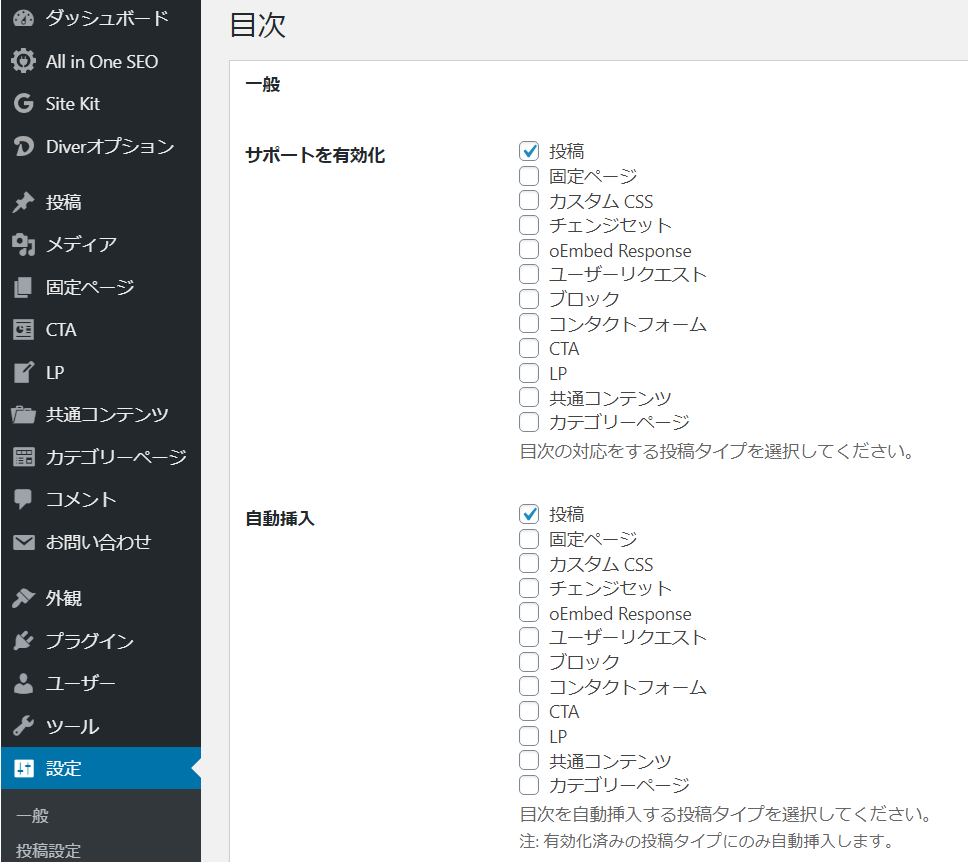
一般設定
まず一般設定を行いましょう。自動で追加されるページの設定です。
基本的にメインページは必要ないので、固定ページと投稿ぺージのみでいいと思いますが、
他に追加したいページがあれば追加してください。
私は固定ページと投稿ぺージのみ選択しています。
追加する位置を決める

ここでは目次の位置と条件を設定していきます。
私の場合は最初の見出しの前に設定したいので(上の画像)この設定にしています。
条件ですが、あまり目次項目が無くていらないよっていう時に、一定の見出し以下の場合は表示させない
という設定もできますので、これは各個人で決めてください。
目次をカスタマイズする
次に目次のカスタマイズですが、これも皆さんのブログのイメージがあると思いますので、
各個人で設定を行ってください。基本的にデフォルトで大丈夫です。
追尾サイドバーに設定をする

上記では投稿ぺージのメインの位置に目次を表示していましたが、
記事の下にスクロールしていくと目次が見えなり、一番上に戻りたい時など不便になりますよね?
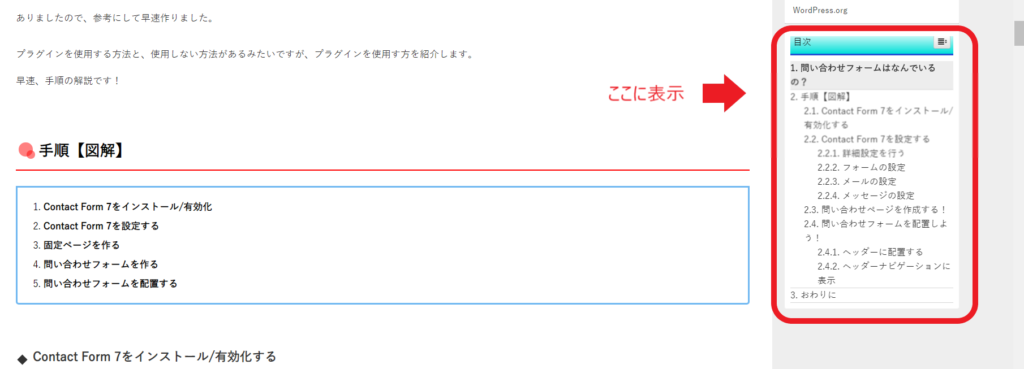
追尾サイドバーに設定をしておくことで、今ブログのどの位置にいるのかわかることができます。
やり方は簡単です。

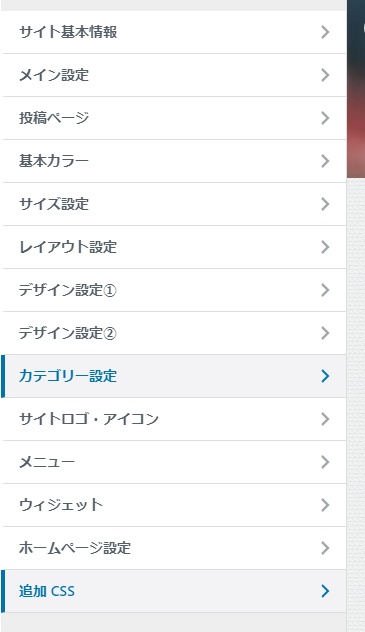
左の欄の外観からウェジットの追尾サイドバーを開きます。

左の項目から目次を追尾サイドバーに追加するだけです!
こうすることで投稿記事の横に追尾する目次を設定することができました!
メインページから追尾サイドバーを非表示にする
またこの方法で追尾サイドバーを設定するとメインページとなるところにも記事の目次が表示されてしまう
のですが、表示したくないよという方がいましたら

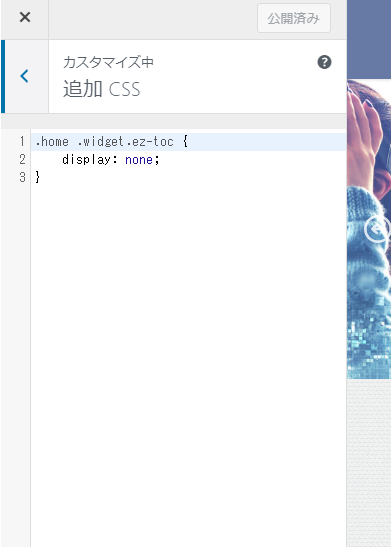
左の欄の外観からカスタマイズを選択し、カスタマイズの一番下の追加CSSの中に以下のCSSを
入力してください。そうすればメインページのみ追尾サイドバーが非表示になります。
.home .widget.ez-toc {
display: none;
}
おわりに
記事を読んでいただきありがとうございます。
今回は目次の設定について紹介しました。
目次があることで、記事の全貌が一目でわかるので自分が読みたい箇所をすぐに読めますし、
自分が記事のどの位置にいるのか把握できますので、記事が一気に読みやすくなりますよね!
まだ目次設定を行っていない方は是非やってみてください!