どうも白熊です!
ブログを運営する上で躓いたことを記事にしていこうと思いました。
今回は問い合わせフォームの作り方を紹介していきます。
問い合わせフォームいるの?というツッコミは受け付けます、、、
これは自分へのメモでもありますので、参考にしてください!
table of contents
問い合わせフォームはなんでいるの?
・万が一ブログに問題があった時の連絡手段になる
・ブログの信頼性ができる
・広告審査に通りやすくなる!
私が運営するブログは顔出ししてませんので、万が一にブログで問題があった際にどこの誰に連絡を
取ればいいのか謎ですよね、、、サーバーに問い合わせてもいいですが時間が掛かりそうな気がします。
それと問い合わせフォームを付けると信頼性が出て広告審査に通りやすくなる(ここ大事)と本に書いて
ありましたので、参考にして早速作りました。
プラグインを使用する方法と、使用しない方法があるみたいですが、プラグインを使用す方を紹介します。
早速、手順の解説です!
手順【図解】
- Contact Form 7をインストール/有効化
- Contact Form 7を設定する
- 固定ページを作る
- 問い合わせフォームを作る
- 問い合わせフォームを配置する
Contact Form 7をインストール/有効化する

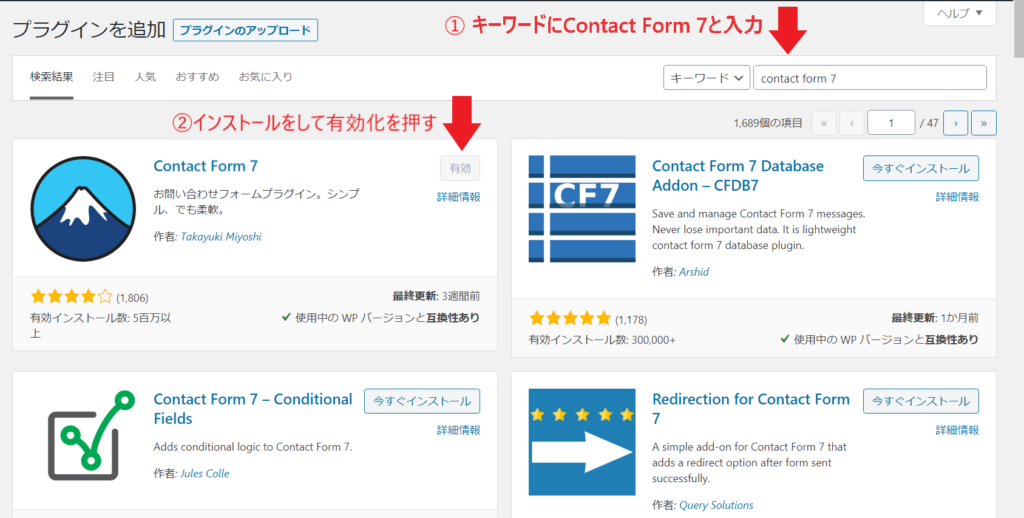
プラグインの新規追加からContact Form 7をインストールしましょう。
①キーワード検索でContact Form 7を検索
②インストールを押してインストールし、
有効化を押しましょう。

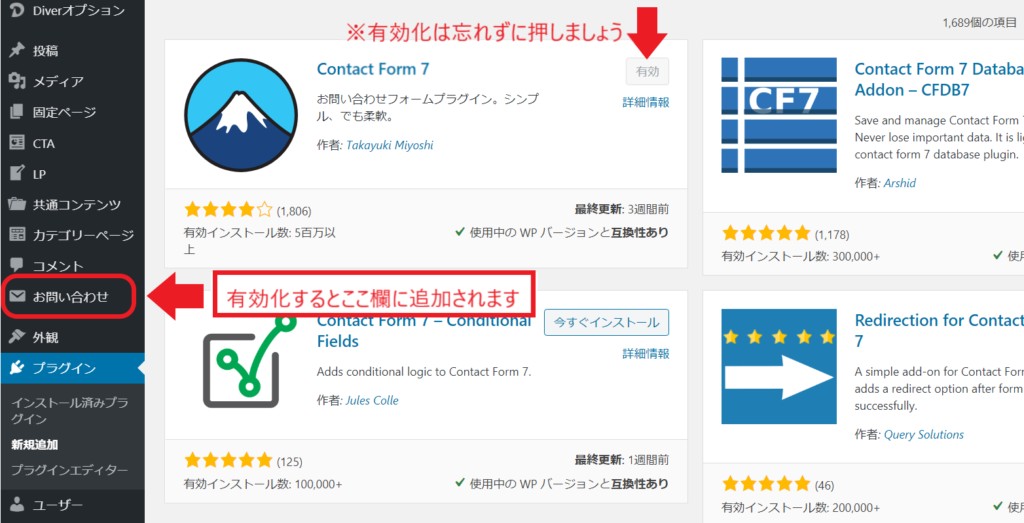
有効化すると左の欄に表示されますので確認してください。
もし表示がされないのであれば、ちゃんと有効化されてるか確認しましょう!
Contact Form 7を設定する

①左の欄の問い合わせの中の新規追加を選択しましょう。
②タイトルを入力しましょう。
ここでのタイトルはWEBページ表示されるものでは無いので、適当にわかるようなものでいいです。
ちなみに私は「問い合わせ」でタイトルを入れています。
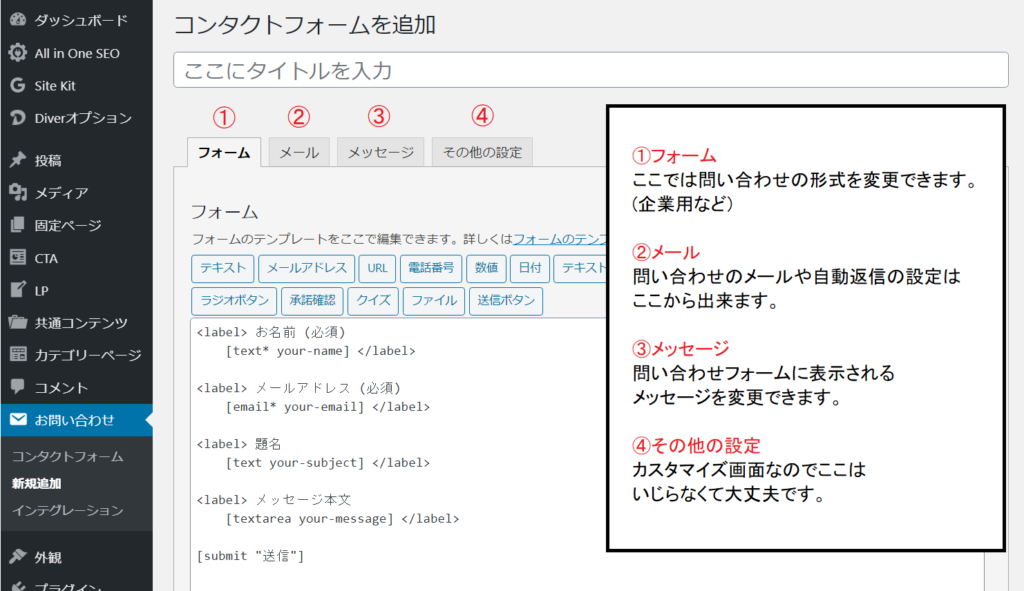
詳細設定を行う

ここの中で各項目のの設定を行っていきましょう!
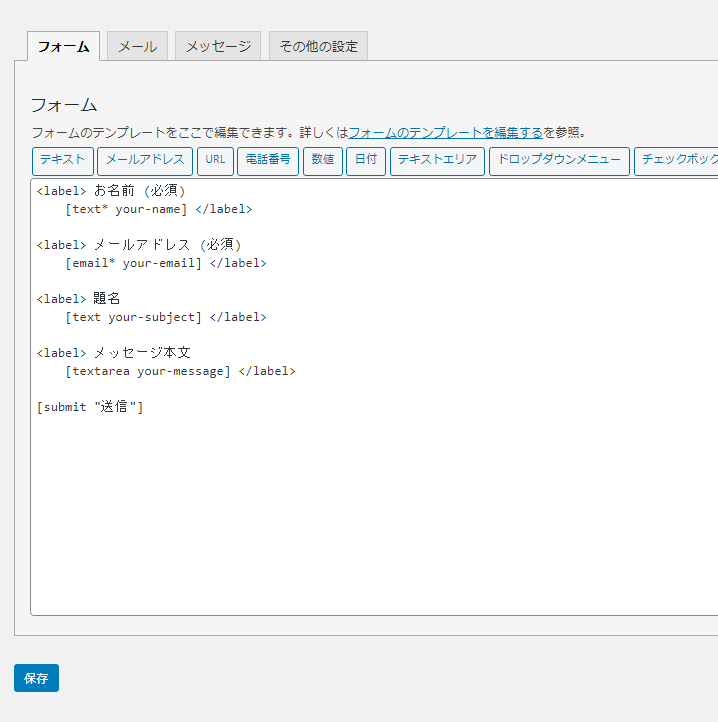
フォームの設定

お問い合わせフォームの内容を設定します。
基本的にはデフォルト設定のままで大丈夫ですが、他に合わせて取得したい情報があれば、
フォームを追加しましょう。企業用などの設定がしたい方はフォームの変更をお願いします。
以下のTCDさんの記事からフォーム変更のHTMLが見れます。
変更完了後、「保存」をクリックします。
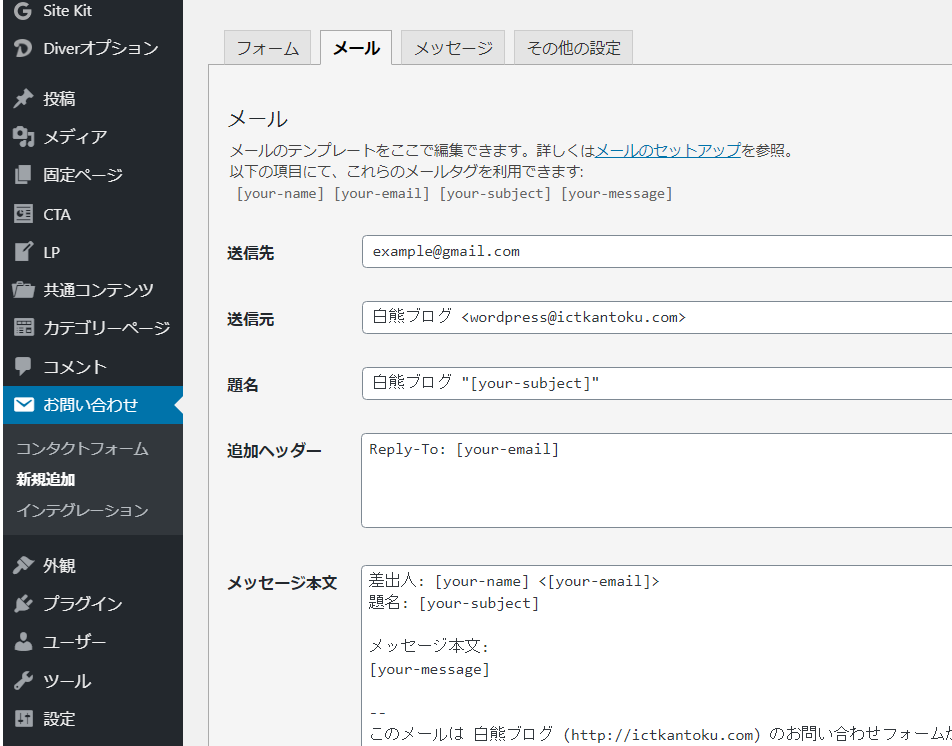
メールの設定

メールは、「お問い合わせが届きました」とお知らせしたり、お問い合わせしてくれた方に
「ちゃんと受け付けました!」と伝えるものです。

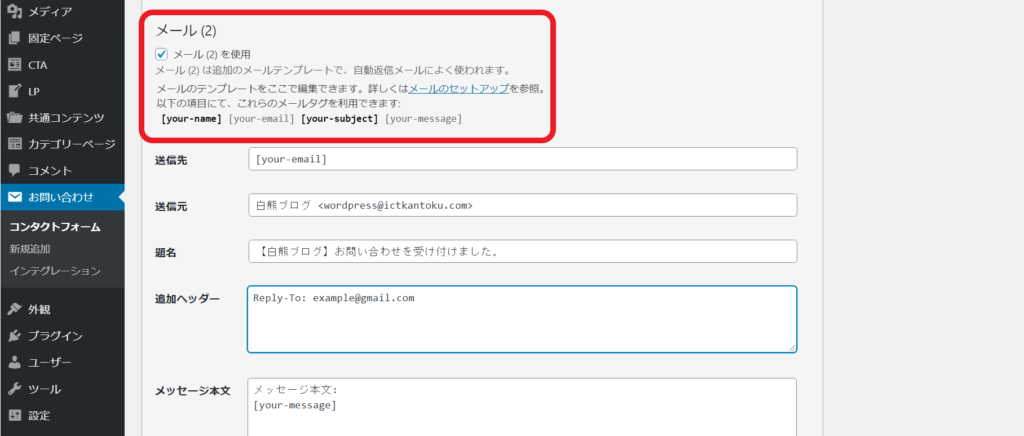
ここでは自動返信の設定をおこないますので、下にページをスクロールしてもらうと、
メール(2)というところがありますので、使用にチェックを入れてください。
これは問い合わせをしてくれた方に自動でメールが届いたことをお知らせしてくれます。
これは相手からしてもちゃんと届いたんだなとわかるものなので、信頼性が上がりますよね!
メール設定も送信元などの文章は基本デフォルトでいいのですが、付け加えたことがあれば書いてください!
設定後「保存」を忘れないように押してください。
メッセージの設定

メッセージの設定は基本的にデフォルトのままでいいですが、自分なりの言葉がある方は設定しましょう。
私はデフォルトのままいっています。終わったら保存をクリック!
ここまでで詳細設定は終わりです!次は問い合わせページを作っていきましょう!
問い合わせページを作成する!

まず、問い合わせのコンタクトフォームにてできたショートコードをコピーします。

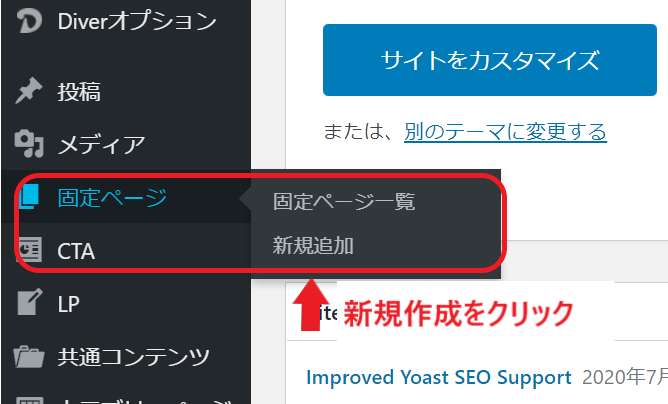
次に右の欄にある固定ページの新規追加をクリック!

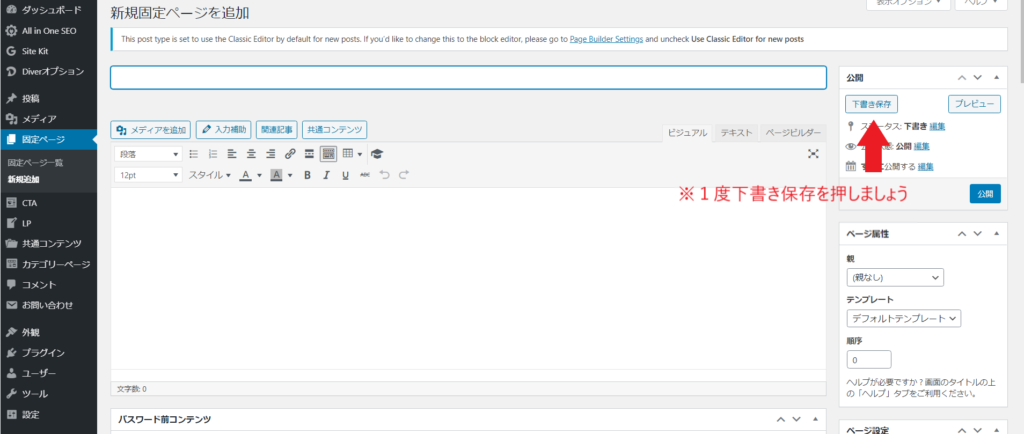
このページが現れるのですが、DIVERを使っているとこの画面の入力補助にショートコードがないので、
下書き保存を押して画面を変えましょう。

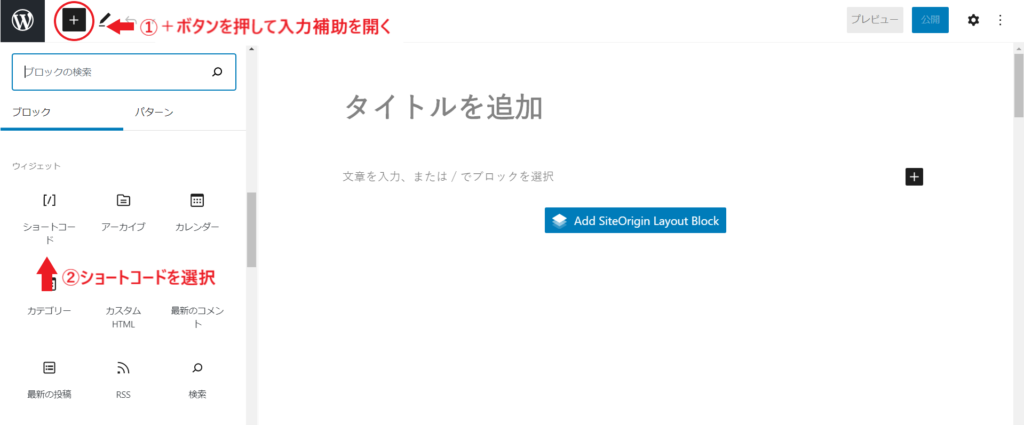
下書き保存を押してこの画面になったら、①+ボタンを押して入力補助を開き②ショートコードを選択!

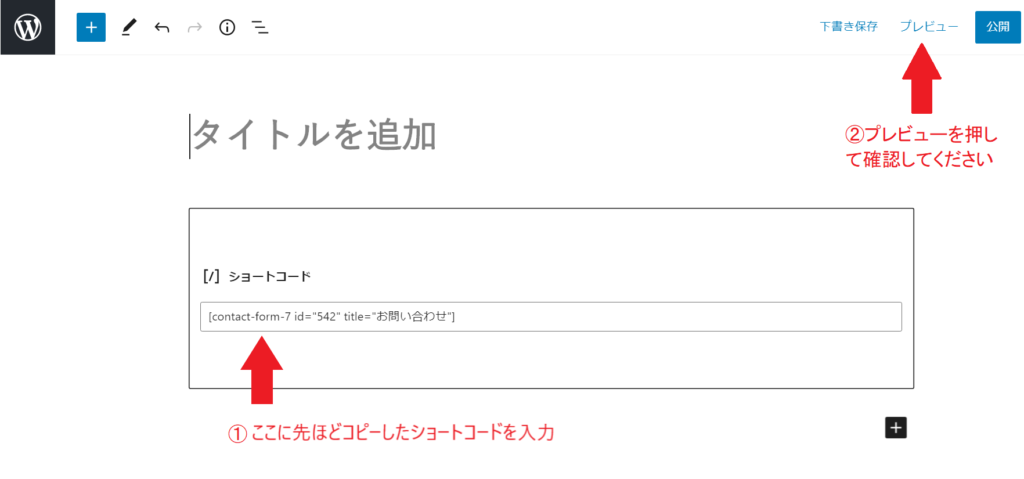
①先ほどコピーしたショートコードをこちらに入力しましょう。
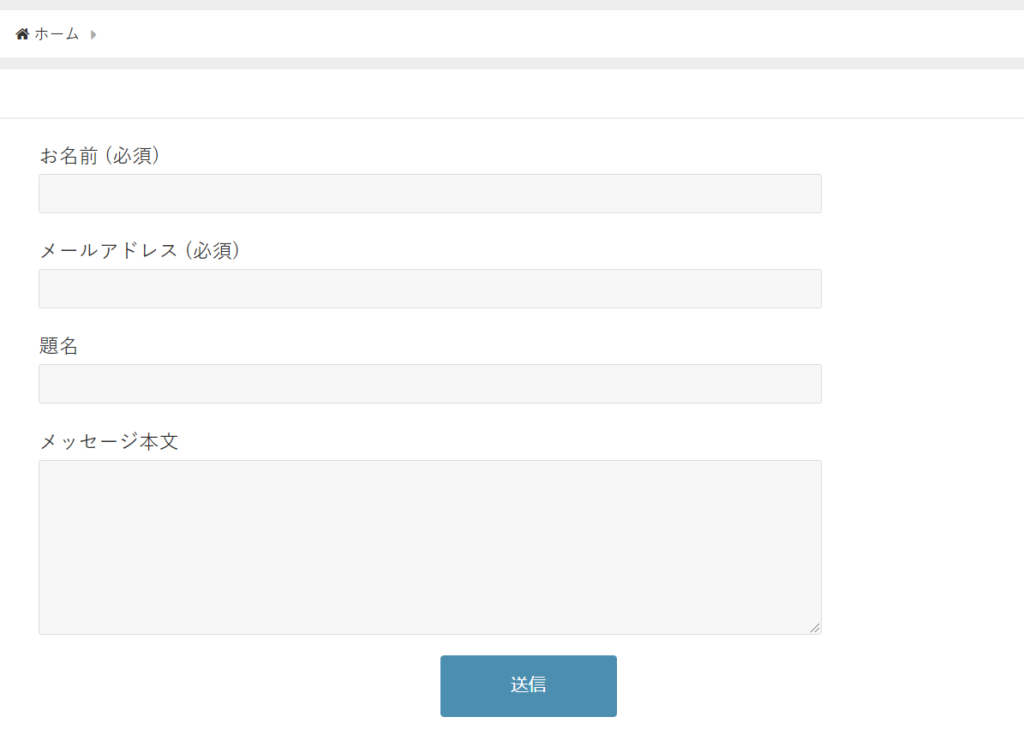
②プレビューを押してちゃんと出来てるか確認してください。
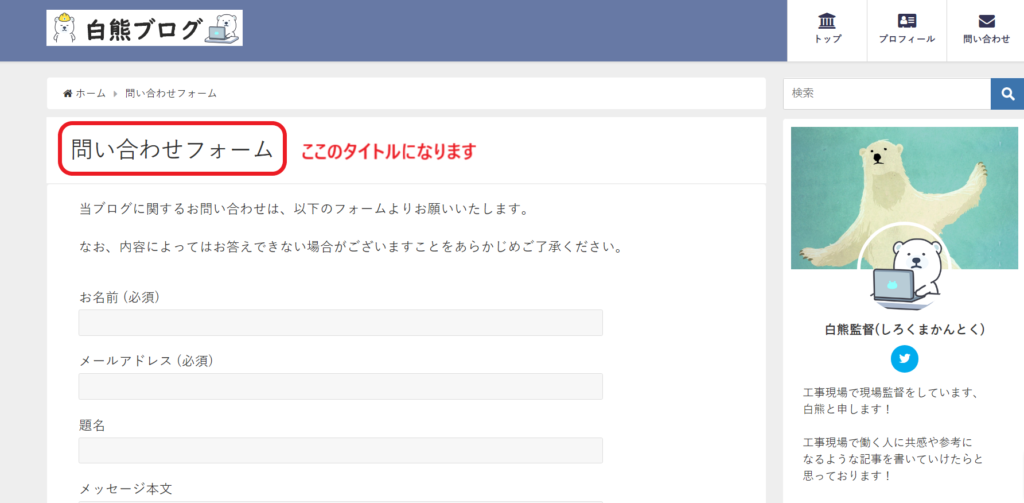
ここでタイトルを追加しておくと以下のように表示されますよ!


ここまでできれば固定ページは完成です!
あとはこのページに飛ばすリンクを作りましょう!
あと少しで完成なので頑張ってください!!
問い合わせフォームを配置しよう!
ヘッダーに配置する

まず、右上のヘッダーに表示する方法を紹介いたします。

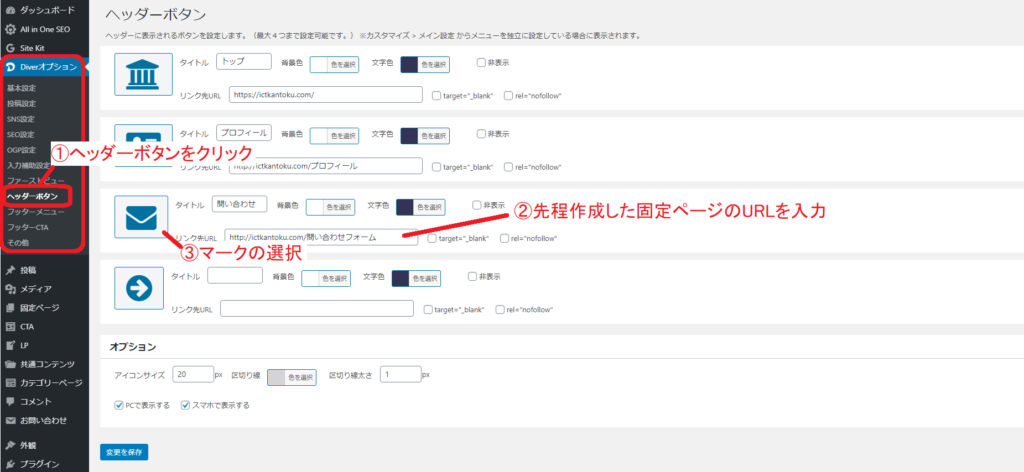
右の欄からDIVERオプションの中の①ヘッダーボタンを選択
②作成した固定ページのURLを貼り付けます。
③マークの選択これは自由に選択してお気に入りのものを設定してください。
以上を設定すればヘッダーに表示が出来ます。
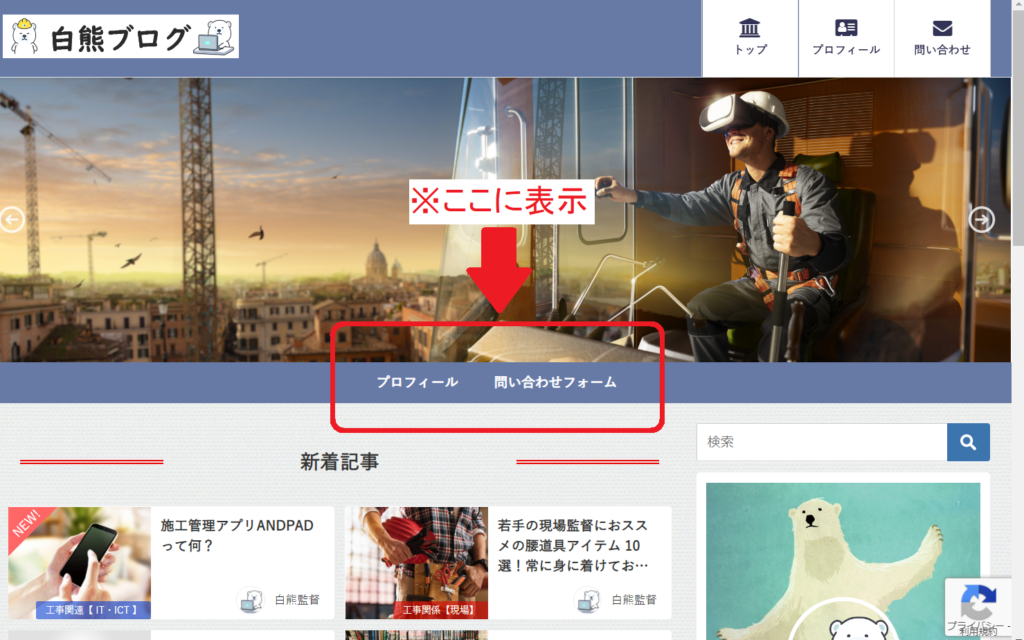
ヘッダーナビゲーションに表示

上の画面の位置に表示する方法を紹介します。

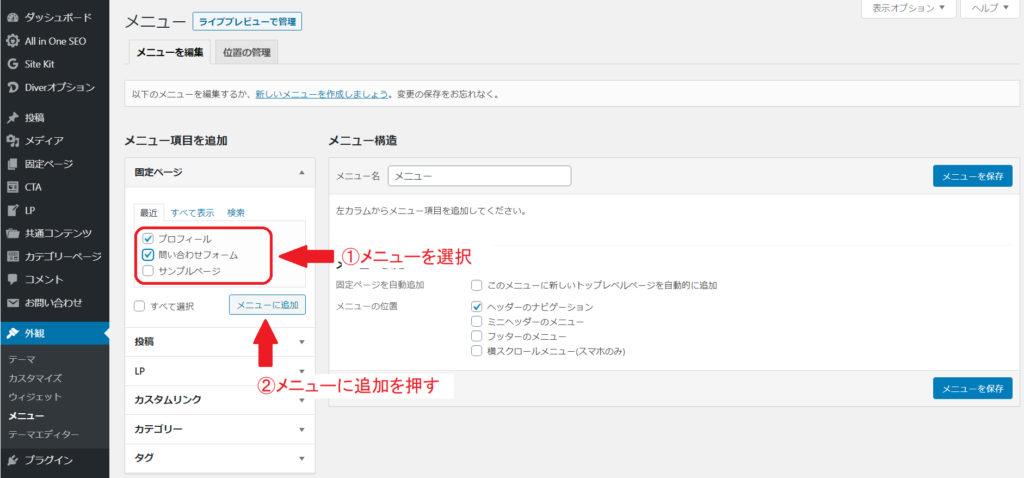
①左の欄から外観→メニューを選択
②メニュー名を記入しましょう。(ここのメニュー名はWEB上に反映されません)
③位置の設定を行います。 ヘッダーのナビゲーションを選択しましょう。
位置は好みがあると思いますので、自分の好みの位置を選んでください。

メニューを追加しましょう。
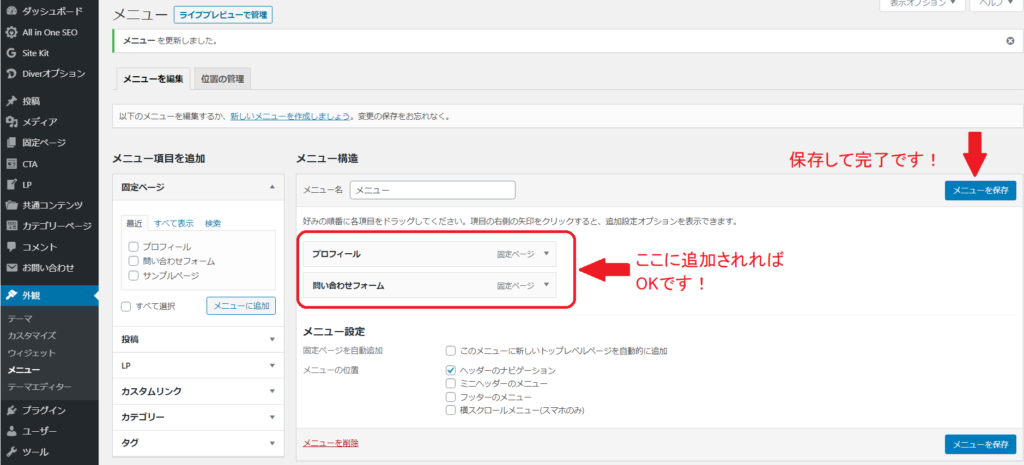
①メニューを選択 ②メニュー追加をクリックしてください。

メニューが追加されていることを確認して「保存」を押せば設定が完了します。
以上でフォームの配置の解説を終わります。
おわりに
読んでいただきありがとうございます!
以上で問い合わせフォームの設定完了です。お疲れ様でした。
問い合わせフォームを作ることで、万が一の連絡手段を作成するのと、
ブログを閲覧される方が安心できますし、ブログの信頼性を上げることができ、
審査に通過しやすくなるようです。
初期でつまづくことが多くて、検索してもよくわからないということがあると思います。
私も同じ目線で解説していきたいと思いますので、一緒に頑張ましょう!
ありがとうございました!